



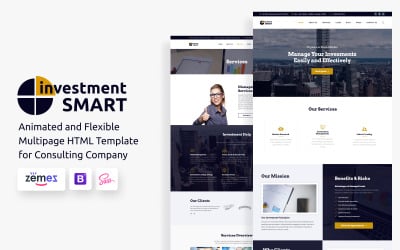
Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix


Flex-IT | Mehrzweck-HTML5-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes

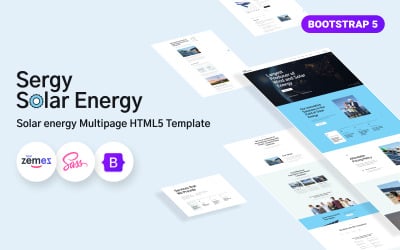
Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld
 SALE
SALE
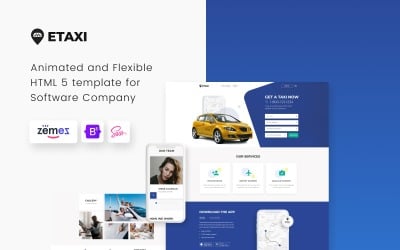
HTML5-Vorlage für Fahrschule und Online-Website von DreamIT



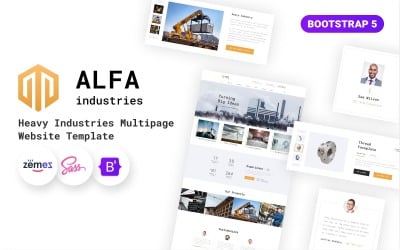
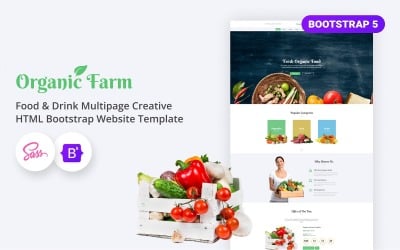
Techvio – Mehrzweck-HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes








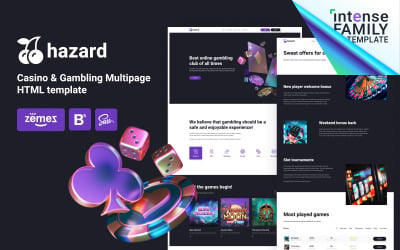
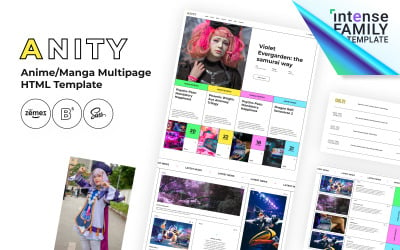
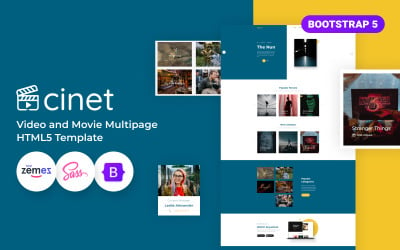
Anity - Anime HTML5-Website-Vorlage von ZEMEZ
 PRODUCT OF THE DAY
PRODUCT OF THE DAY


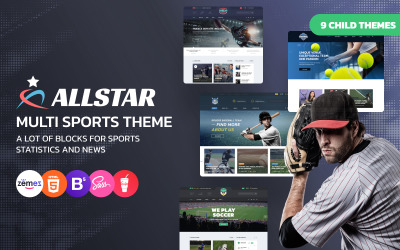
Technoxit | IT-Lösungen und Unternehmensdienstleistungen Mehrzweck-Responsive-Website-Vorlage + RTL von Softivus







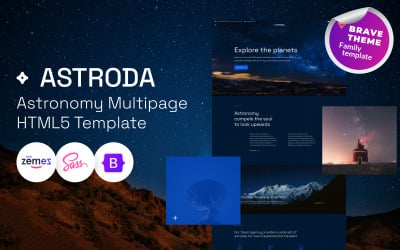
Astroda - Astronomie HTML5-Vorlage von ZEMEZ








Beste Portfolio-Website-Vorlagen HTML
Sie wissen wahrscheinlich bereits, wie wichtig eine Portfolio-orientierte Website ist. Tatsächlich ist ein beeindruckendes E-Portfolio ein Muss, wenn Sie auf dem Arbeitsmarkt sind und eingestellt werden möchten. Diese HTML-Portfolio-Website-Vorlagen sind ein guter Ausgangspunkt. Von kreativen Lebensläufen bis hin zu persönlichen Seiten gibt es stilvolle und anpassbare Themes, die auf den neuesten HTML5-, CSS3- und JS-Standards basieren. Da die Sammlung regelmäßig aktualisiert wird, ist es einfach, das Gesuchte zu finden. Wählen Sie aus Hunderten vorgefertigten Webdesigns, die zum sofortigen Download verfügbar sind.
Warum ist es von Vorteil, eine Portfolio-basierte Website zu haben, und was ist eine solche?
Jeder kreative Selbstständige oder Startup benötigt ein Online-Portfolio. Es hilft ihnen, ihre besten Arbeiten online zu präsentieren. Auf diese Weise zeigen sie sich als Experten in ihren Fachgebieten: Fotografie, Grafikdesign usw. Dies trägt auch dazu bei, bei potenziellen Arbeitgebern hervorzustechen und ein Netzwerk zu erweitern.
Ein professionell aussehendes E-Portfolio ist auf dem heutigen wettbewerbsintensiven Arbeitsmarkt unerlässlich. Es macht Sie marktfähiger, indem es die Aufmerksamkeit auf Ihre Fähigkeiten und Erfahrungen lenkt. Dies wird potenziellen Arbeitgebern helfen, Sie leichter zu finden.
Portfolio-Website-Vorlagen HTML: Warum brauchen Sie sie?
Templateog体育首页 bietet Ihnen die Möglichkeit, das vorgefertigte Design auszuwählen, das am besten zu Ihrer spezifischen Nische passt. Diese Demos sind vollgepackt mit Funktionen und Elementen, die es Ihnen ermöglichen, Ihre beruflichen Leistungen und Fähigkeiten hervorzuheben. Diese einfachen, aber optisch ansprechenden Themen sollen die Aufmerksamkeit Ihrer Website-Besucher erregen und das Durchsuchen Ihrer Kunstsammlung erleichtern.
Sie profitieren von diesen Ressourcen, denn sie helfen:
- Erhöhen Sie die Sichtbarkeit der Marke im Internet und gewinnen Sie neue Kunden. Sie haben gute Chancen, mehr Menschen zu erreichen, da Ihre Website unter Berücksichtigung der neuesten Trends gestaltet ist (z. B. ein Blog-Bereich, Google Maps usw.).
- Erleichtern Sie die Erfassung von Erfolgen. Wenn Ihr Lebenslauf immer auf dem neuesten Stand ist, fällt es Ihnen viel leichter, sich auf Vorstellungsgespräche vorzubereiten und die Karriereleiter zu erklimmen.
- Zeigen Sie Ihre Stärken. Ein gut gestalteter Lebenslauf ist Ihr Aushängeschild als Experte auf Ihrem Gebiet. Es erhöht Ihre berufliche Glaubwürdigkeit in den Augen der Personalvermittler.
Portfolio-Website-Vorlagen HTML CSS JS: 5 notwendige Elemente
- Einseitiges Layout: Es ist sehr praktisch, alle benötigten Informationen auf einer Seite oder noch besser an einem sichtbaren Teil des Bildschirms zu haben. Dadurch entfällt die Notwendigkeit, durch Seiten zu scrollen oder zu blättern. Darüber hinaus ermöglicht es dem Arbeitgeber, sich schnell mit der Biografie und den Erfahrungen des Bewerbers vertraut zu machen.
- Responsive Struktur: Das Layout einer erfolgreichen Website sollte sich an jeden Gerätebildschirm oder Browserfenster anpassen. Schließlich wissen Sie nicht, welches Gerät der Personalmanager zum Anzeigen Ihres Lebenslaufs verwenden wird.
- Integration von Social-Media-Plattformen: Wenn Sie über soziale Netzwerke verfügen, können Sie deren Widgets für Ihre Website verwenden. Dies wird Ihnen helfen, mehr Abonnenten zu gewinnen und Ihre Facebook- und Instagram-Konten erfolgreich zu bewerben. Sie können ein Social-Media-Widget im Abschnitt „Über“, auf der Kontaktseite oder in der Fußzeile platzieren.
- Erfahrungsberichte: Dies ist ein wichtiger kommerzieller Faktor, der nicht nur das Ranking Ihrer Website bei Google beeinflusst, sondern auch die allgemeine Meinung Ihrer Besucher zu Ihnen. Eine positive Einstellung zu Ihnen erhöht das Vertrauen potenzieller Kunden und motiviert sie dadurch, die Dienstleistungen in Anspruch zu nehmen (zu mieten).
Wie sollten Sie die richtige HTML-CSS-Portfolio-Vorlage für Ihre Website auswählen?
Es ist eine schwierige Entscheidung, sich für eine Portfolio-HTML-CSS-Vorlage zu entscheiden. Insbesondere kann es schwierig sein herauszufinden, welche der verfügbaren Funktionen für Sie am besten geeignet sind. Hier sind einige Vorschläge, die Ihnen bei der Entscheidungsfindung helfen können.
- Lassen Sie sich von Ihrem Budget leiten. Die Kosten eines Themes variieren erheblich je nach seinen Funktionen. Es liegt zwischen 10 und 200 US-Dollar. Es gibt bestimmte Funktionen, wie z. B. die PHP-Laravel-Basis, die die Kosten erhöhen.
- Es ist wichtig, eine klare Vorstellung von der Ästhetik Ihrer Website zu haben. Wenn Sie beispielsweise ein kreatives, minimalistisches Design wünschen, sind HTML-Portfolio-Website-Vorlagen wie Astera , Disfolio und Foly möglicherweise vorzuziehen. Wenn Sie jedoch vorhaben, ein Thema für mehrere Projekte zu verwenden, sind Mehrzweckthemen wie Porto und Techno möglicherweise besser für Ihre Anforderungen geeignet.
- Apropos mehrere Projekte. Stellen Sie sicher, dass Sie die richtige Lizenz auswählen. Es gibt zwei Möglichkeiten: persönlich und kommerziell. Ersteres ermöglicht die Verwendung eines Themas für ein gemeinnütziges Projekt, während Sie mit Letzterem bis zu fünf verschiedene Websites erstellen und diese weiterverkaufen können.
- Um ein einheitliches visuelles Erlebnis auf allen Geräten zu gewährleisten, muss Ihr Theme responsive sein. Darüber hinaus trägt die Mobiltauglichkeit dazu bei, dass Webseiten in Suchmaschinen-Rankings aufsteigen. Bevor Sie sich also dazu verpflichten, die Vorlage herunterzuladen, stellen Sie sicher, dass sie auf verschiedenen Mobilgeräten gut funktioniert, indem Sie die Demoversion testen.
- Entscheiden Sie sich für etwas, das nur über die notwendigen Anpassungsoptionen verfügt, zum Beispiel ein Ankermenü oder eine Schaltfläche „Zurück zum Anfang“. Auf diese Weise können Sie nur für Funktionen extra bezahlen, die möglicherweise später verwendet werden oder bei einer späteren Aktualisierung der Website im Weg stehen könnten.
So erstellen Sie E-Portfolios mit einfachen HTML-CSS-Portfolio-Vorlagen
Die Verfügbarkeit vorgefertigter Portfolio-Website-Vorlagen im HTML- und CSS-Format hat die Erstellung eines hochwertigen E-Portfolios von Grund auf erheblich erleichtert. Diese HTML-Portfolio-Website-Vorlagen sind eine großartige Ressource für jeden, vom erfahrenen Webdesigner bis zum angehenden Unternehmer, der einen guten ersten Eindruck hinterlassen möchte. Beginnen wir also noch heute mit der Erstellung Ihres ganz eigenen E-Folios!
An Struktur denken
Damit es auffällt, braucht es die richtigen Elemente. HTML-Portfolio-Website-Vorlagen sollten eine „Über“-Seite, Erfahrungsberichte von Kunden, einen Fortschrittsbalken, der anzeigt, wie weit Sie in Ihrer Karriere gekommen sind, einen Aufruf zum Handeln, damit Besucher den nächsten Schritt machen können, und einen Blog haben, in den Sie gehen können Teilen Sie Erkenntnisse und Geschichten. Wenn diese vorhanden sind, können Sie eine Website erstellen, die Kunden oder Arbeitgeber anzieht.
Okay, los geht's:
- Seite „Über“. Um Ihre Marke hervorzuheben, fügen Sie ein Foto und ein paar Sätze über sich selbst und Ihr Erlebnis hinzu. Seien Sie vor allem ehrlich – wenn Sie offen und ehrlich sind, werden andere das spüren und mehr über Sie erfahren wollen.
- Fortschrittsskala: Listen Sie Ihre Erfolge von Anfang bis heute auf. Erleichtern Sie Ihrem Publikum die Vorstellung Ihrer Top-Werke.
- Projekte: Ihre Chancen auf eine Anstellung steigen, wenn Sie Beispiele Ihrer bisherigen Arbeiten haben. Je nach Beruf können Projekte mit Screenshots, Links und ausführlichen Beschreibungen präsentiert werden.
- Referenzen. Es ist wichtig, auf die Meinungen der Menschen zu achten. Wenn Sie zufriedene Kunden oder ehemalige Arbeitgeber haben, die für Sie bürgen, teilen Sie deren Erfahrungsberichte auf Ihrer Website. Dies trägt dazu bei, das Vertrauen potenzieller Kunden zu gewinnen.
- Referenzen: Ein Abschnitt mit Empfehlungen von Kollegen, Kunden oder Vorgesetzten, die mit dem Kandidaten zusammengearbeitet haben, ist für Personalvermittler sehr attraktiv.
- Blog: Beschreiben Sie Ihre Gedanken und Gefühle. Erstellen Sie Einträge, die Ihren einzigartigen Charakter, Ihren funkelnden Humor und Ihre Fachkenntnisse hervorheben, um neue Leser anzulocken und Ihren Online-Ruf zu stärken.
- Call-to-Action: Bieten Sie den Nutzern Ihrer Website viele Kontaktmöglichkeiten. Beispielsweise könnten Sie in das von Ihnen erstellte Kontaktformular einen Abschnitt einfügen, in dem die Leute Fragen zu ihren Interessen stellen können. Erwägen Sie außerdem die Integration von Schaltflächen wie „Angebot einholen“ oder „Kostenlose Beratung“, um besser mit Ihrem Publikum interagieren zu können.
10 Tipps & Tricks
- Wenn Sie viele Projekte organisiert und lesbar präsentieren müssen, versuchen Sie es mit einer kartenbasierten Struktur.
- Um Ihre Benutzer mit Ihren Talenten zu begeistern und sie zu motivieren, sollten Sie erwägen, Ihre Website auf einem nicht standardmäßigen Navigationssystem aufzubauen.
- Es ist keine vernünftige Idee, jedes Stück Ihrer Arbeit online zu veröffentlichen. Niemand hat die Zeit, Ihre gesamte Karriere durchzugehen, daher ist es ratsam, die wertvollsten Stücke auszuwählen, die Sie präsentieren möchten.
- Verbinden Sie Ihre Website mit Ihren verschiedenen Social-Media-Profilen, um das Teilen von Inhalten zu erleichtern und Ihr Publikum zu erweitern.
- Das Zusammenstellen Ihrer Sammlung in chronologischer Reihenfolge ist eine einfache Möglichkeit, sie zu ordnen und sicherzustellen, dass sie bei der Präsentation sinnvoll ist. Auf diese Weise fesseln Sie den Leser, indem Sie Ihre Reise im Laufe der Zeit detailliert beschreiben.
- Stellen Sie sicher, dass Sie Ihre Projekte in verschiedene Registerkarten/Abschnitte unterteilen, die Benutzer leicht durchsuchen können.
- Um die Ladezeiten zu verbessern, sollten Videos in die Struktur einer Website eingebettet und nicht mit anderen Webressourcen verknüpft werden.
- Halten Sie sich an ein einziges Farbschema, damit Ihre Website übersichtlicher aussieht. Die Lebensmittel- und Unterhaltungsindustrie ist einer der besten Einsatzorte für kräftige Farbpaletten.
- Bieten Sie an, horizontal auf der Seite zu navigieren, anstatt den üblicheren vertikalen Ansatz. Dies kann Benutzer dazu ermutigen, mehr Zeit damit zu verbringen, Ihre faszinierenden Projekte zu erkunden.
- Stellen Sie sich gerne Ihren Online-Besuchern vor. Viele Lebenslauf-orientierte Websites erhalten Bonuspunkte für die Aufnahme eines Selbstporträts (im Wesentlichen nur ein Porträtfoto) in der Einleitung, da Vertrauen auf andere Weise nicht aufgebaut werden kann.
E-Portfolio-Varianten
- Professionell: Der beliebteste Typ. Es wird für die Jobsuche verwendet. Sein Zweck besteht darin, die beruflichen Leistungen einer Person zu präsentieren, beispielsweise eine Liste von Jobs, Projektbeispielen und Fähigkeiten.
- Akademisch: Dieser Typ dient der Erfassung und Überprüfung der akademischen Leistungen des Studenten. Dazu gehören Dokumente, die akademische Leistungen belegen, wie Lebensläufe, Zeugnisse und Empfehlungsschreiben.
- Künstlerisch: Dieser Typ eignet sich zum Anzeigen von Kunstwerken. Es eignet sich für alle, die Gemälde, Fotografien oder andere Kunstwerke präsentieren möchten, die ihr künstlerisches Können unter Beweis stellen.
Beispiele für Inspiration
Wo soll man anfangen? Was sollten Sie einbeziehen und was nicht? Schauen Sie sich diese herausragenden Demos an, um Ideen für die Auswahl von HTML-Portfolio-Website-Vorlagen zu erhalten.
Wir haben verschiedene Arten kreativer Arbeit einbezogen, um Ihnen den Einstieg in die richtige Richtung zu erleichtern, z. B. Grafikdesign, Front-End-Entwicklung und Texterstellung.
Melanie Daveid
Dies ist eine persönliche Seite, die die Arbeit eines UX-Designers auf einzigartige und interessante Weise präsentiert. Seine Hauptmerkmale sind der Parallaxeneffekt und die flüssige Animation. Das vom Designer gewählte minimalistische Design legt den Schwerpunkt auf die ausgestellten Arbeiten und erleichtert die Navigation auf der Website. Wenn Sie also dieses Design als Vorbild nehmen, können Sie Ihr Benutzererlebnis verbessern. Schließlich sind Web-/UX-Designer die unbestrittenen Experten auf ihrem Gebiet, daher ist es nur sinnvoll, ihre Praktiken zu übernehmen.
Lotta Nieminen
Dieses Beispiel gibt dem Gesamtbild viel Aufmerksamkeit und stellt sicher, dass die Arbeit des Illustrators gut zusammenpasst. Dies verleiht der Website nicht nur mehr Glaubwürdigkeit, sondern zeigt auch, wie kompetent und zuverlässig der Künstler oder Designer ist. Die Homepage zeigt die gesamte Sammlung des Illustrators und enthält Links zu detaillierteren Seiten für jedes hervorgehobene Projekt.
David Milan
Nur die wichtigsten Links (Home, About und Contact) befinden sich in der Kopfzeile, die so gefärbt ist, dass sie die Aufmerksamkeit auf die hellen Grafiken lenkt. Die Kunstgalerie dominiert das Webdesign und ihre Bilder nehmen den gesamten Bildschirm ein. Eine seiner Stärken besteht darin, dass es nur das Nötigste an Informationen liefert, die der Leser benötigt, um das Konzept zu verstehen.
Beginnen Sie mit dem Aufbau Ihres E-Portfolios mit diesen Premium-Portfolio-HTML-Vorlagen
Was haben wir also? Mit diesen Portfolio-Website-Vorlagen im HTML-Format können Sie schnell ein eindrucksvolles, professionell aussehendes E-Folio erstellen, das Ihre Meisterwerke präsentiert und Ihnen hilft, aufzufallen. Ob für eine Bewerbung oder einfach nur, um Ihre Fähigkeiten unter Beweis zu stellen, diese HTML5-Themen sorgen dafür, dass Ihre persönliche Seite aus der Masse hervorsticht.
Ein klares und modernes Webdesign ist gut für Freiberufler und Arbeitssuchende, die einen professionell aussehenden Lebenslauf wünschen, ohne dabei zu übertreiben. Der Fokus liegt auf Ihrer Arbeit und ihrem Inhalt, nicht auf der Art und Weise, wie sie aussieht.
Erstellen eines einstellungswürdigen E-Portfolios: Video
Portfolio-Website-Vorlagen HTML: FAQ
Warum sollten Sie Portfolio-Website-Vorlagen im HTML-Format verwenden?
Dabei handelt es sich vor allem um vorgefertigte Webdesigns, die als Basis für E-Portfolios dienen. Sie werden von Experten hergestellt, steigern Ihre Sichtbarkeit und sparen Zeit und Mühe, da alle notwendigen Elemente bereits vorhanden sind. Schließlich helfen Ihnen Themes dabei, Geld zu sparen, da Sie nicht bei Null anfangen müssen.
Warum ist es wichtig, dass HTML-Portfolio-Website-Vorlagen SEO-freundlich sind?
Dies wird Ihnen helfen, in Suchmaschinen einen höheren Rang zu erreichen. Insbesondere verfügen HTML-Portfolio-Website-Vorlagen über sauberen, organisierten und semantischen Code. Durch die Verwendung der richtigen Titel-Tags, Meta-Beschreibungen und Alt-Attribute sowie der richtigen internen Links werden Sie in den Suchmaschinenergebnissen weiter oben angezeigt.
Wo findet man am besten HTML-Portfolio-Website-Vorlagen online?
Auf dem Templateog体育首页-Marktplatz finden Sie Hunderte von Portfolio-Website-Vorlagen, die Sie an Ihre geschäftlichen oder persönlichen Anforderungen anpassen können. Gegen eine zusätzliche Gebühr bietet es außerdem eine Vielzahl von Anpassungsdiensten an. Ein weiterer sehenswerter Ort ist og体育首页ONE, eine auf Mitgliedschaft basierende Plattform, auf der Sie über ein Abonnement kostenlose digitale Artikel erhalten können.
Wie kann ich meine eigenen Portfolio-Website-Vorlagen im HTML-Format verkaufen?
Es ist kinderleicht. Templateog体育首页 bietet seinen Autoren einen Ort, an dem sie ihre HTML-Themes, Plugins, Präsentationen und andere Assets verkaufen können. Sie müssen sich lediglich als Autor anmelden und dann Ihr Produkt hochladen.